Project Parfait (aun en estado e beta) es un programa online que acaba de sacar adobe enfocado en facilitar y mejorar el diseño de sitios web. Permite convertir PSD a código CSS pudiendo realizar las siguientes operaciones funciones como:
-Pasar el color de los archivos psd a código CSS
-Copia el texto en CSS
-Optimizar imagenes rápidamente para web
...
No es un combersor web, tiene mas la función de ver el diseño de la pagina y poder editarlo con la libertad que nos da photoshop, para poder usar el programa nos meteremos aquí: www.projectparfait.adobe.
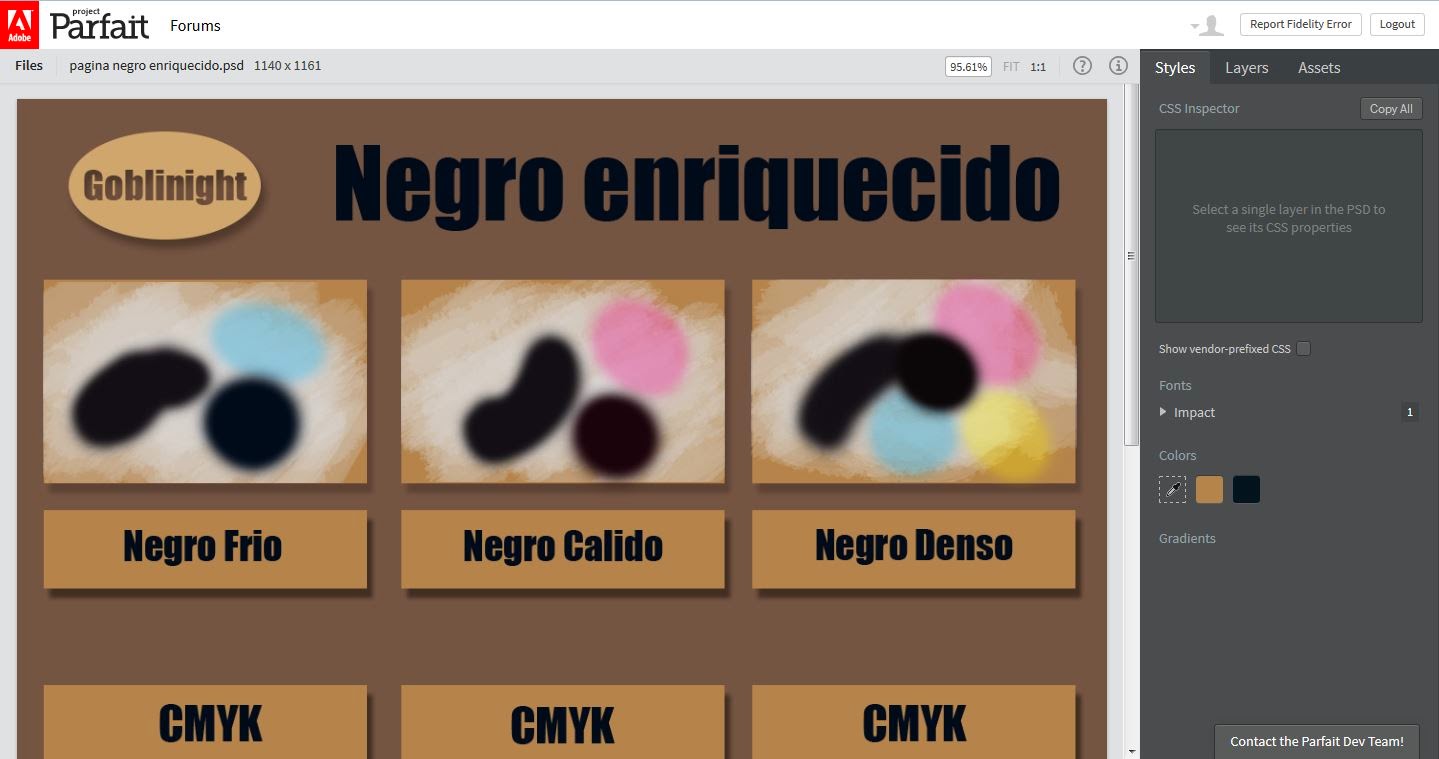
Lo primero que nos aparecerá sera un breve resumen de sus funciones. Al darle Ok nos aparecerá un ejemplo de pagina con la que a la vez nos explican su funciona miento.
Vemos que en la mesa de trabajo tenemos la pagina web a la izquierda y a la derecha una ventana al mas estilo adobe. Esta se divide en: Styles
Donde podremos ver el código css de el elemento en el que cliquemos; en este caso un titulo.
Layers; que seria la ventana de capas de toda la vida
Y por ultimo Assets, culla función veremos mas tarde.
Para poder probar este programa lo que renta es hacer una pagina web en photoshop, en ella podemos poner el típico menú, un logo, texto, imagenes...
En mi caso pondré la tabla del negro esquelético que hice en el post anterior, que podría ser perfectamente una pagina web el la que cada tipo de negro nos llevara a una pagina donde desarrollara una explicación sobre este.
Una vez tengamos nuestra pagina maquetada en photoshop guardamos el archivo en psd (que al guardar bine por defecto)
Y una vez guardado nos iremos a la pagina web de Parfait y le daremos al botón azul en la parte superior que dice: uploa. Al hacerlo nos aparecerá una ventana gris que nos animara a arrastrar nuestro archivo photoshop hacia el inferior de la ventana. Inmediata mente después de arrastrar elarchivo hacia la ventana empezara a subirse el archivo.
Una vez se haya cargado (cosa que dependerán de la velocidad de Internet y de el tamaño del archivo) nos saldrá una fotito con nuestra pagina; le daremos doble clic encima.
Es entonces cuando volveremos a la pagina del principio, pero esta vez con nuestra pagina en la ventana izquierda. Podemos comprobar que cualquier elemento en el que si pinchamos aparecerá debajo una ventanita...
en la que aparece la información de es elemento; es aquí donde podemos copiar el código css dándole al botón "Copy CSS" o copiar el texto en el botón de abajo. Si quisieramos descargar el elemento como una imagen optimizada, solo habría que darle a la flechita azul que hay justo a la derecha.
Al hacerlo nos saldrá una ventana emergente que nos pedirá un nombre y el formato de archivo que deseamos que tenga.
Y luego, para descargarla a nuestro ordenador solo tendremos que ir a la ventana Assets donde aparecerá el archivo optimizado. Doble clic en la ventana de la imagen para que se descargue estomáticamente.

Por ultimo decir que arriba a la derecha tenemos un botoncito con una
interrogación, en la que si damos doble clic, nos aparecerá una ventana
con los comando que podemos utilizar para movernos por la pagina.
Para mas información visitad:













No hay comentarios:
Publicar un comentario